- El diseño web responsive adapta sitios a diversos dispositivos, mejorando la experiencia del usuario.
- Favorece el posicionamiento en buscadores, aumentando la visibilidad y el tráfico.
- Reduce costos al eliminar la necesidad de múltiples versiones del sitio.
- Mejora la retención de usuarios, incrementando el compromiso y las conversiones.

Diseño Web Responsive: Entendiendo el Concepto
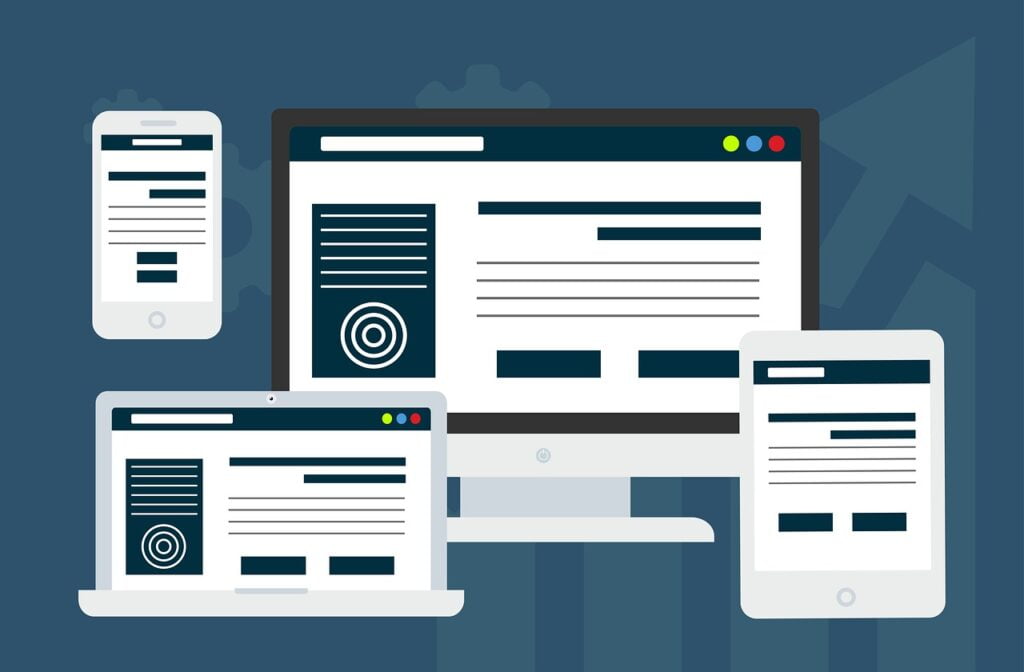
El Diseño Web Responsive es mucho más que una tendencia en el diseño de sitios web; es una filosofía que se adapta al mundo móvil en constante evolución. En esencia, se refiere a la capacidad de un sitio web para ajustarse y ofrecer una experiencia óptima en una variedad de dispositivos y tamaños de pantalla, desde teléfonos inteligentes y tabletas hasta computadoras de escritorio.
¿Por qué es Importante el Diseño Web Responsive?
El Diseño Web Responsive se ha vuelto esencial por varias razones:
- Experiencia del Usuario Mejorada: Un sitio web responsive garantiza que los visitantes puedan navegar fácilmente sin importar el dispositivo que utilicen. Esto conduce a una experiencia más satisfactoria y duradera.
- Mayor Alcance: Dado que un número significativo de personas accede a la web desde dispositivos móviles, un diseño adaptable amplía tu alcance, llegando a una audiencia más amplia.
- Mejor Posicionamiento en Buscadores: Los motores de búsqueda, como Google, favorecen los sitios web responsive en sus resultados de búsqueda. Esto puede aumentar la visibilidad de tu sitio y atraer más tráfico.
- Reducción de Tasas de Rebote: Un diseño que se ajusta a la pantalla del usuario disminuye las tasas de rebote, ya que los visitantes son más propensos a quedarse y explorar tu sitio.
- Consistencia de Marca: Un diseño web responsive garantiza que tu marca se vea y se sienta igual en todos los dispositivos, lo que refuerza la coherencia de tu identidad en línea.
- Cumplimiento Legal: En muchos lugares, la accesibilidad web es un requisito legal. Un diseño adaptable puede ayudarte a cumplir con estas regulaciones.
- Mejor Conversión: Cuando los visitantes pueden interactuar sin problemas con tu sitio desde sus dispositivos móviles, es más probable que realicen compras, se suscriban o realicen otras acciones importantes.
Elementos Clave del Diseño Web Responsive
Para comprender completamente el Diseño Web Adaptable, es esencial conocer los elementos que lo conforman:
1. Layout Flexible
El layout flexible es el pilar del diseño web adaptable. Esto implica el uso de unidades relativas, como porcentajes, en lugar de unidades fijas como píxeles, para que los elementos se adapten a diferentes tamaños de pantalla.
2. Media Queries
Las media queries son reglas CSS que permiten aplicar estilos específicos según las características del dispositivo, como el ancho de la pantalla. Esto garantiza que tu sitio se vea bien en cualquier dispositivo.
3. Imágenes Flexibles
El uso de imágenes flexibles, que se ajustan automáticamente al tamaño de la pantalla, es fundamental para una carga rápida y una experiencia de usuario fluida.
4. Contenido Priorizado
El contenido prioritario se refiere a mostrar lo más importante primero en dispositivos móviles, lo que mejora la legibilidad y la retención de información.
Diseño Web Responsive en Acción
Ventajas Claras
El Diseño Web Responsive ofrece ventajas claras tanto para los propietarios de sitios web como para los usuarios. Aquí hay algunas formas en que esto funciona en la práctica:
1. Adaptabilidad
Los sitios web responsive se adaptan perfectamente a cualquier pantalla, desde las más pequeñas de los smartphones hasta las grandes de las computadoras de escritorio. Esto garantiza que tus visitantes puedan acceder a tu contenido sin problemas.
2. Reducción de Costos
Aunque inicialmente puede requerir una inversión adicional en el desarrollo, un sitio web responsive puede ahorrar dinero a largo plazo. No es necesario crear y mantener múltiples versiones del sitio para diferentes dispositivos.
3. Optimización del SEO
Los motores de búsqueda valoran los sitios web responsive y tienden a otorgarles un mejor posicionamiento en los resultados de búsqueda. Esto puede aumentar la visibilidad de tu sitio y atraer más tráfico.
4. Mayor Retención de Usuarios
Un sitio que se carga rápidamente y ofrece una experiencia de usuario fluida tiende a retener a los visitantes durante más tiempo. Esto puede traducirse en un mayor compromiso y conversiones más altas.
5. Cumplimiento Legal
En algunas jurisdicciones, el cumplimiento de las pautas de accesibilidad web es un requisito legal. Un diseño web responsive puede ayudarte a cumplir con estas regulaciones y evitar problemas legales.
Desafíos Comunes
Aunque el Diseño Web Adaptable ofrece numerosas ventajas, también presenta desafíos que debes superar:
1. Pruebas Exhaustivas
Es necesario probar el diseño en una variedad de dispositivos y navegadores para garantizar que funcione de manera óptima en todas las situaciones.
2. Carga de Imágenes
La carga de imágenes puede ser un problema en dispositivos móviles. Debes asegurarte de que las imágenes estén optimizadas para una carga rápida.
3. Contenido Reducido
En pantallas más pequeñas, es posible que debas reducir o adaptar el contenido para que sea legible y efectivo.
Herramientas y Recursos para Diseño Web Responsive
Para facilitar la implementación del Diseño Web Adaptable, existen numerosas herramientas y recursos disponibles:
1. Frameworks de Diseño Responsivo
Frameworks como Bootstrap proporcionan estructuras predefinidas que facilitan la creación de sitios web responsive.
2. Pruebas en Dispositivos Virtuales
Herramientas en línea como BrowserStack permiten probar tu sitio en una variedad de dispositivos y navegadores virtualmente.
3. Plugins y Bibliotecas de Imágenes
Plugins como WP Smush para WordPress optimizan automáticamente las imágenes para una carga más rápida en dispositivos móviles.
4. Cursos y Tutoriales en Línea
Plataformas como Coursera y Udemy ofrecen cursos completos sobre diseño web responsive y desarrollo web.
5. Comunidades en Línea
Unirse a comunidades como Stack Overflow y Reddit puede proporcionar respuestas a preguntas específicas y soluciones a desafíos comunes.
Diseño Web Responsive: El Futuro de la Web
A medida que el uso de dispositivos móviles continúa creciendo, el Diseño Web Adaptable se está convirtiendo en el estándar de facto. Ignorar esta tendencia podría significar quedarse atrás en el competitivo mundo en línea.
Conclusión
En resumen, el Diseño Web Responsive es la clave del éxito en dispositivos móviles en el mundo digital actual. Permite a los sitios web adaptarse a cualquier pantalla, mejorar la experiencia del usuario y alcanzar un mayor alcance. Si deseas que tu sitio web prospere en la era móvil, invertir en un diseño web responsive es una decisión inteligente. ¡No dejes que tu competencia te adelante!
¡Comparte este artículo con otros apasionados del diseño web y únete a la conversación sobre el Diseño Web Responsive! Tu sitio web y tus usuarios te lo agradecerán.
Recursos Adicionales: